此去与师谁共到
一船明月一帆风
整理一下github静态博客碰到的图片路径的问题。
其实我也不是太懂前端的东西,但是图片是可以设置相对路径的。
以这篇文章为例,图片的链接实际为:
https://bbkgl.github.io/cloud_img/1596638446158.png

这样需要使用相对于整个仓库的根目录的路径,即
/cloud_img/1596638446158.png
这样在push到远程后,图片的链接就会渲染成:
https://bbkgl.github.io/cloud_img/1596638446158.png
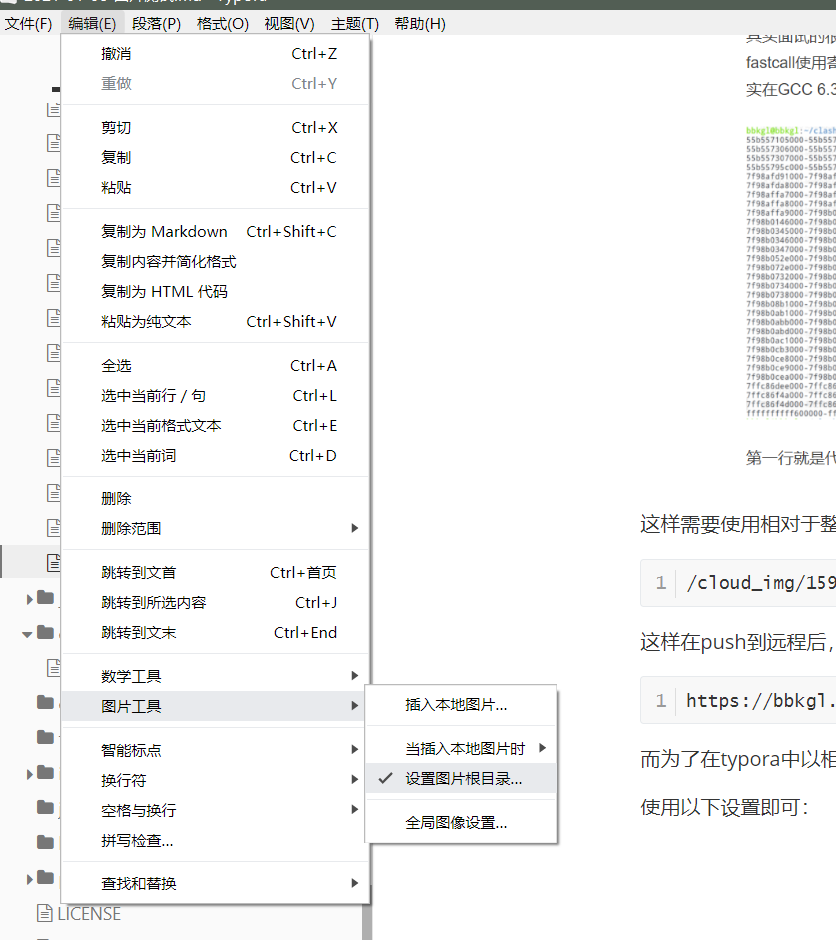
而为了在typora中以相对路径显示该图片,可以设置图片加载的根目录:
使用以下设置即可:

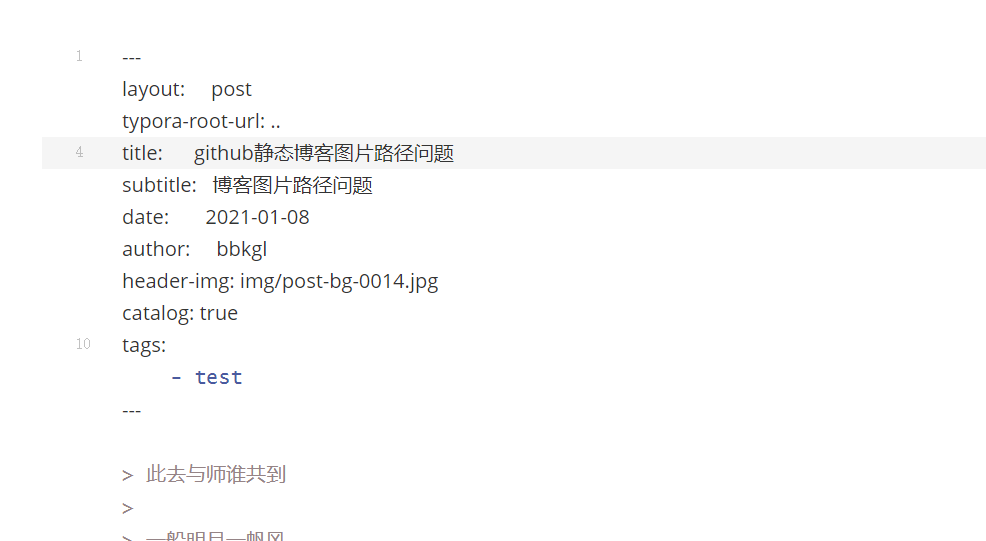
其实这个设置仅仅是在每个文件前面加入了一行:
typora-root-url: ..
如下图。

解决了!